
The other day one of our students asked about possibility of having a CSS cheatsheet to help to decide on the best suited approach when doing this or that layout.
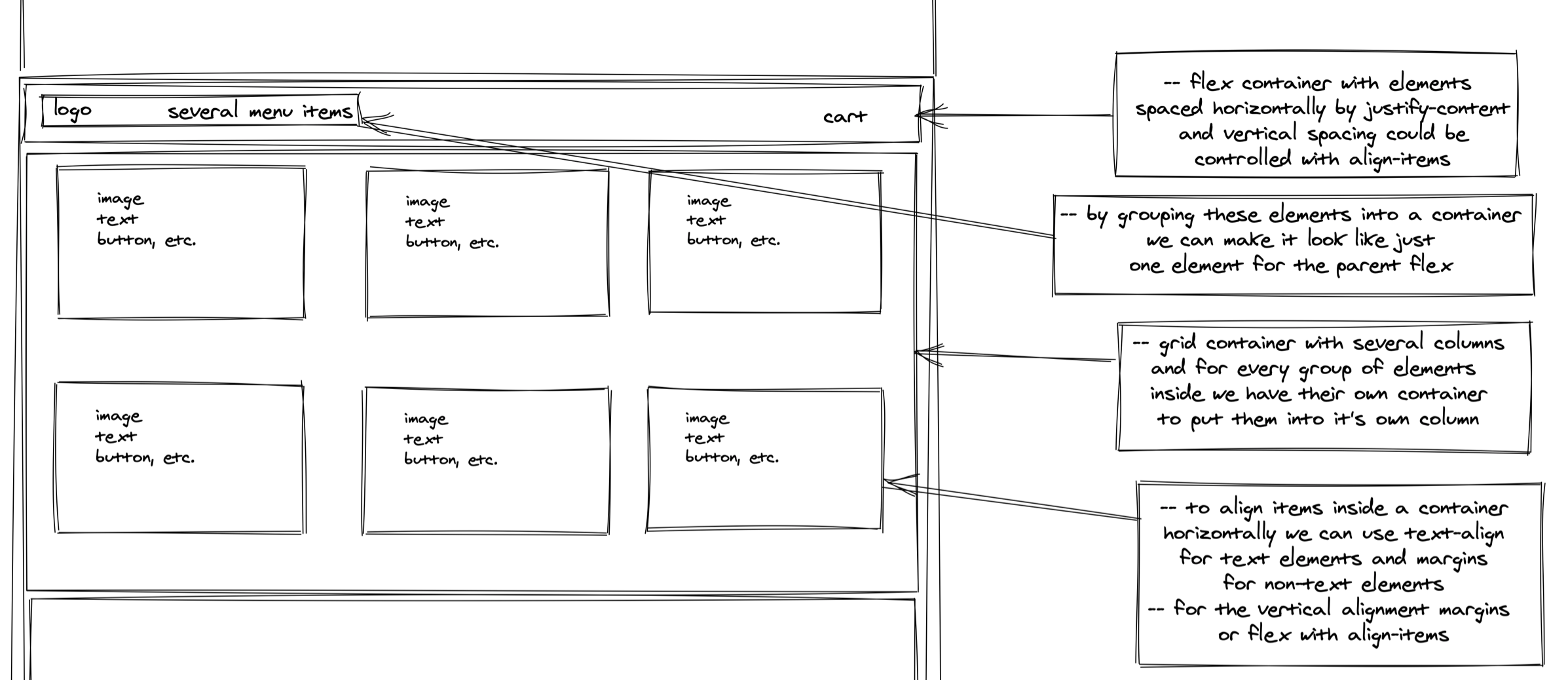
This evolved into the idea of making a visual CSS cheatsheet with all (most) of the common patterns we see everyday and one of the best possible conceptual implementation for them.
In the end any layout could and should be split into parts/blocks and we see every block separately.
Here is our first take on that and we would be happy to keep extending it to help us all. Please, send you suggestions in the comments here or via gitlab for the repeated CSS patterns with your favourite implementation for that so that we will all together make this as useful as it can be.
GitLab page: https://gk3000.gitlab.io/css_cheatsheet/
Repo url: https://gitlab.com/gk3000/css_cheatsheet